Navigating the X and Y Coordinates
Kids Coding with MIT Scratch: Navigating the X and Y Coordinates
Hello young coders! 🌍 Ever wondered how your favorite game characters know where to move on the screen? It’s all thanks to a magical map called the coordinate system. In MIT Scratch, this map uses X and Y coordinates to determine a sprite’s location. Let’s embark on a journey to understand this system!
1. What are X and Y Coordinates?
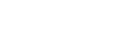
Imagine a giant grid laid across your Scratch stage. This grid has two main lines:
- The X-axis: This is the horizontal line. When you move left or right, you’re moving along the X-axis.
- The Y-axis: This is the vertical line. Moving up or down means you’re traveling along the Y-axis.
Together, these lines help pinpoint any location on the Scratch stage!
2. The Center of the Stage: x:0, y:0
The Scratch stage has a special point right in its center, called the origin. This point is labeled x:0, y:0. It’s like the starting point of a treasure map!
- To the right of this point, X values become positive (e.g., x:10, x:20).
- To the left, X values are negative (e.g., x:-10, x:-20).
- Above the center, Y values are positive (e.g., y:10, y:20).
- Below, Y values turn negative (e.g., y:-10, y:-20).
3. Simple Example for Kids
Let’s say you have a sprite of a cute dog 🐶. Right now, it’s at the center of the stage (x:0, y:0).
- If you use a block that says “Go to x:10 y:0”, your dog will move 10 steps to the right.
- If you choose “Go to x:-10 y:0”, the dog will trot 10 steps to the left.
- Want the dog to jump upwards? Use “Go to x:0 y:10”.
- To make it sit down lower, use “Go to x:0 y:-10”.
In Conclusion
The X and Y coordinate system is like a secret language that your sprites understand. By mastering this system, you can make your sprites dance, jump, and move anywhere you want on the Scratch stage! Remember, every great coder starts with understanding the basics. And you’re well on your way to becoming one! 🚀
Keep exploring, and happy coding adventures!